| 一、例1,实现如下图效果:(一行一列) |
 |
| 1、制作标签模板 |
图1:用Dreamweaver制作好界面:

图2:并在相应的位置插入“list.var”标记,插入标记后页面模板内容的Dreamweaver代码显示效果

设计视图

图3:列表内容模板:即内容变量<!--list.var1-->所显示的内容。代表每条信息的显示样式。

代码:

|
| 2. 将制作好的标签模板代码拷贝到系统后台“增加标签模板”中: |
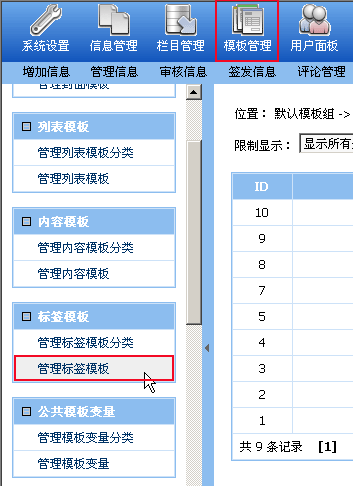
登陆后台->点击大菜单“模板管理”>“管理标签模板”:然后点击“增加标签模板”按钮,进入增加标签模板页面,如图:
 |
| 3、点击“提交”后,我们返回管理标签模板会看到刚才增加的标签模板,如图: |
 |
4、标签模板完成后,我们就可以使用ecmsinfo标签来调用信息了,如:
[ecmsinfo]2,8,38,0,0,9,0[/ecmsinfo]
说明:上面标签为调用栏目ID=2的栏目信息;显示数为8;标题截取38个字;操作类型为调用栏目最新(0);使用模板ID=9的标签模板。 |
5、现在我们修改首页模板,并查看显示效果:
登陆后台->"模板管理"->"公共模板"->"修改首页模板",将调用标签加入到模板里,如图:

修改首页模板后,我们点击“预览”,可以查看修改后的首页效果,如下图:
 |
| 5、附上面例子模板代码: |
| 代码1:标签模板-页面模板内容代码 |
|
| 代码2:标签模板-列表内容模板(list.var)代码 |
|
|
| 二、例2,实现如下图效果:(一行多列) |
 |
| 1、制作标签模板 |
图1:用Dreamweaver制作好界面:

图2:并在相应的位置插入“list.var”标记,插入标记后页面模板内容的Dreamweaver代码显示效果

设计视图

图3:列表内容模板:即内容变量<!--list.var1-->与<!--list.var2-->所显示的内容。代表每条信息的显示样式。

代码:
 |
| 2. 将制作好的标签模板代码拷贝到系统后台“增加标签模板”中: |
登陆后台->点击大菜单“模板管理”>“管理标签模板”:然后点击“增加标签模板”按钮,进入增加标签模板页面,如图:
 |
| 3、点击“提交”后,我们返回管理标签模板会看到刚才增加的标签模板,如图: |
 |
4、标签模板完成后,我们就可以使用ecmsinfo标签来调用信息了,如:
[ecmsinfo]0,4,38,0,3,10,1[/ecmsinfo]
说明:上面标签为显示记录数为4;标题截取38个字;操作类型为调用所有新闻最新(3);使用模板ID=10的标签模板;只显示有标题图片的信息。 |
5、现在我们修改首页模板,并查看显示效果:
登陆后台->"模板管理"->"公共模板"->"修改首页模板",将调用标签加入到模板里,如图:

修改首页模板后,我们点击“预览”,可以查看修改后的首页效果,如下图:
 |
| 5、附上面例子模板代码: |
| 代码1:标签模板-页面模板内容代码 |
|
| 代码2:标签模板-列表内容模板(list.var)代码 |
|
|