
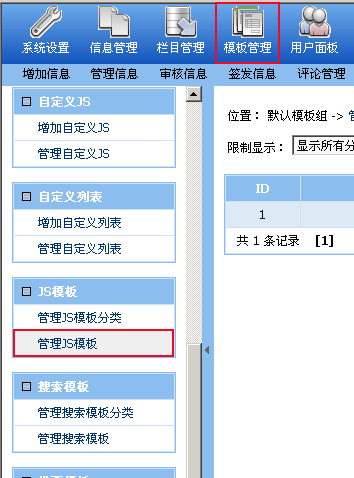
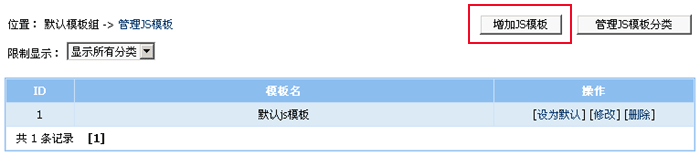
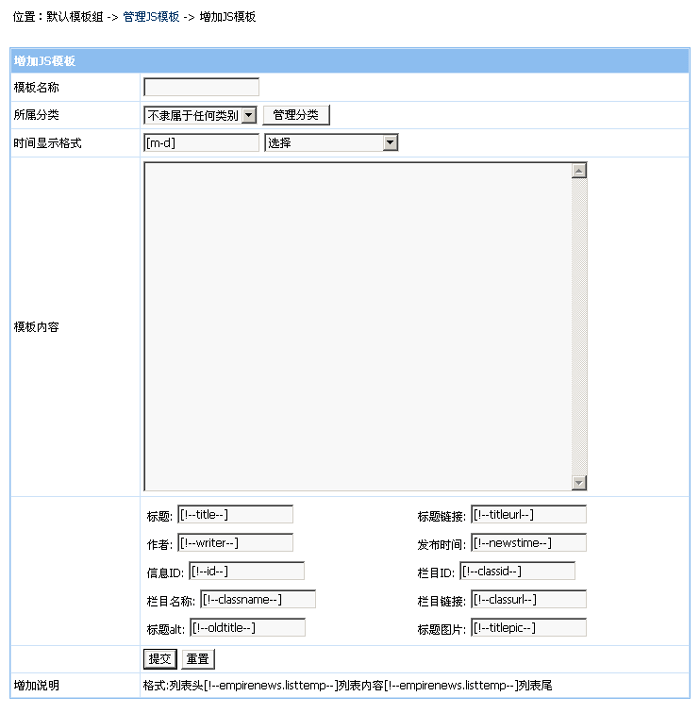
图片2:管理JS模板页面


| 时间显示格式 | 发布时间格式,默认为[m-d],则表示:“[12-07]” |
| 模板内容 | JS模板的内容 |
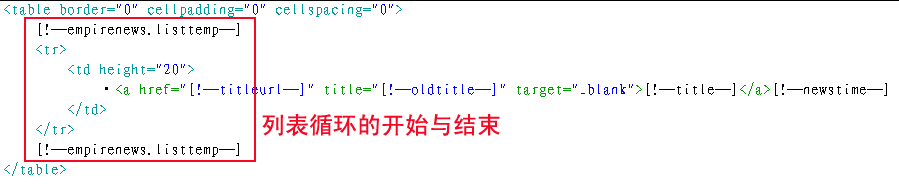
JS模板支持的变量:
| [!--id--]:信息ID | [!--classid--]:栏目ID | [!--title--]:信息标题 |
| [!--titleurl--]:标题链接 | [!--newstime--]:发布时间 | [!--oldtitle--]:标题ALT(不截取字符) |
| [!--titlepic--]:标题图片 | [!--classname--]:栏目名称 | [!--classurl--]:栏目链接 |